XCHC Redesign
The XCHC is a combination of community focused development, to help evolve creatives within a co-working space.
Overview
The XCHC is a creative space that has grown as a community since the Christchurch earthquakes of 2010-2011.
They have approached us to upgrade their website to reflect the growth and diversification of their organization.
We had a meeting to determine what aspects of the existing website were retainable and what new features they were looking to integrate into the new design.
We are aiming to create a UX report and prototype for one user journey with the deadline of 2 weeks. Our team is comprised of Stacey Kim, Steven Brodie and myself.
UX Design process
Having to work in a team remotely, we set up a list of items to accomplish.
We worked collaboratively on all areas due to the tight deadline as each section was reliant on
the previous research.
Client Meeting
Market Research
Competitive Analysis
Usability Audit
User Testing
Gap Assessment
Profiling personas and use cases
Low fidelity wireframes
Hi fidelity prototype
Client Meeting
The client first gave us a debrief of his initial requirements of the redesign and we developed a series of questions to present.
XCHC had outgrown the functions of the existing website and the redesign had focus on their current needs instead of wants. With this, we identified four catergories, Community, Commerce, Aministration and Expansion.
Key points
Rework the Infrastructure
Retain look and feel of existing website
Intuitive user flow
Outward reaching features to the wider community
External and internal interactions as marketplace
Reflect XCHCs output, events, success rate.
Coverage of previous performances, exhibitions and community events
Competitive Analysis
The research and analysis of competitors allowed us to identify strengths and pain points of companies that also target a similar audience. This facilitated the design process in recognizing usability patterns to create an efficient user flow from entry point to successful outcome.
*For further analysis please see UX report.
The Workshop
Strengths
Layout of the landing page is separated very clearly and ordered into, problem statement, intent to solve and membership options, this generates a clear user flow
Weaknesses
Five different fonts and weights are used in the landing page, but organising hierarchy in their text could be achieved solely through their current use of colours
Opportunities
Transparency in how the co-working space is laid out would be important for users to be able to make a decision on the spot, specifically because their desks are available to first-come firstserve basis.
Depot Art Space
Strengths
Clear logo and heading of different art spaces, provides a clear image of how the company is separated into sections
Weaknesses
There is no cohesive design between different spaces, combined with different logos, it is confusing for the user to decipher it is the same company.
Poor navigation between pages, sub pages can only be backtracked to the landing page from the footer and header is not consistent throughout multiple pages. • Uneven margins on the top and bottom of
Threats
Registering as a member is not user friendly, the options are to visit in person or download a membership form to email in with a cheque or bank transfer. It would greatly benefit with a form and payment system on site.
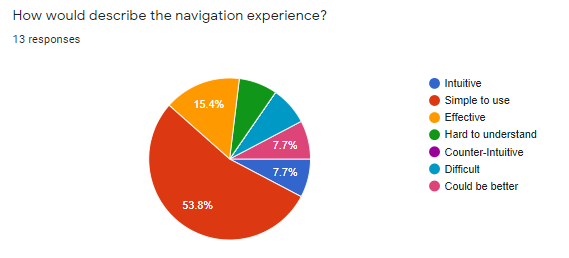
User Insights
In order to gain an insight into how the current website approached, we tested how users navigate the website that ran as an online form and also as a printed version that could be circulated on site at the XCHC. We surveyed users that are both new and current.
Needs
“Potentially a live chat bot? Event registers? Community contact, for example if I am entering a beauty business I could reach out a mentor or someone else who is in the same business for collaboration or advise.”
“I interact online mostly via ig/Twitter, so any ongoing interaction with xchc- unless I am searching for something specific- would need to come through my social media feed.”
I think having new and interesting events would keep me coming back. It might be cool to see what the residents are producing and maybe even have the option of buying something from them
Pain Points
“When you click events there is a drop-down menu rather than going straight there even though there is only one option on the menu. Also the latest news page doesn't show dates of when anything took place”
“I didn't find it that intuitive to use. For people who doesn't know much about internet, the 3 lines at the top doesn't say much. Also, having to scroll down to find all the sections I think is not the best implementation (when there's a lot to see).”
“I love the beginning visual in the home page. I think consistency with text formatting, layout could be better. Some spacing between images and paragraphs look a bit odd. Home page is too text heavy, i feel like you can move some things around to the drop-down menus.”
Gap assessment
Using the data we have gathered, we created a gap assessment to see which problems arise and opportunities to create during this redesign determined by goals set from out client meeting.
*For full assessment please see UX Report
As the current XCHC website serves as an information hub, we find that the client and users needs have evolved on the same timeline.
With the current world status, there is a need to move into the digital space to not only increase the user base, but to provide a communication line without having to be in the physical space.
Defining solutions
Solution
Problem
While the resident artists are shown on the website, there is no option to contact them. The website lacks substantial functions for the user to use the website past a information hub.
Create a system to register as a member, including user pages and community forum. This will allow users to interact online, while also allowing XCHC to quantify their success rate.
The different spaces are not separated clearly between pages and headers, it lacks consistency. The layout of the page is too text heavy, and since XCHC has so many different venues of opportunities, organising the information is important to help users navigate the page.
Separating the pages visually with color and simplifying the text. This will help users differentiate, while also placing value on the information given.
Personas
We created four (Community, Commerce, Aministration and Expansion.) personas to understand the wide range of users that would be interacting with the website. Due to the deadline, we decided to focus on one to create a user journey.
We decided to move on using Rerehou’s persona, as she is the main user that XCHC is looking for and she highlighted the largest set of additions and changes that the client wanted to implement
Rerehou Raponi
Age: 21
Occupation: student
Location: Rotorua
Personality: Introvert, creative, passive
Goals:
Network within the creative community.
Create a plan for her next step in her career path.
Fustrations:
Lack of information about exhibitions and job opportunities in her city.
Unsure about where to go after graduating.
User Case:
Looking for somewhere to travel to for the summer.
Create a connections in the creative industry.
Learn from like-minded people.
Find work and accomodations.
Self promote portfolio and skills.
User map
Expections:
Book an event and a place to stay.
Sign up as a resident artist.
Have a look at exhibition spaces.
Wireframes
We drew up wireframes to visualise the layout.
We designed it with the intent in mind to minimise the text and put more emphasis onto the visual elements.
Keeping in mind the design elements that were well received, we were happy to keep them in, and use it as a starting guide to the new pages that were added in so there was a sense of continuity. This is not the final layout, because we were adding in so much more visual elements, we will iterate through the prototype process.
Prototype
This prototype was created on Adobe XD, this was presented to the client through a zoom call
Final overview
Landing Page
User Profile
Accomodation
Community Forum
Client feedback coming soon!